Frederick AI: Tips and tricks on how to use our AI website builder

If you haven’t seen it yet we have a Frederick AI guide on how to launch your next startup idea here.
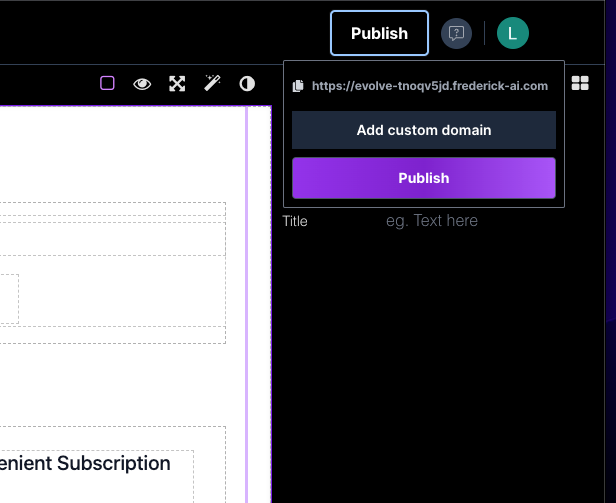
How to publish the generated landing page
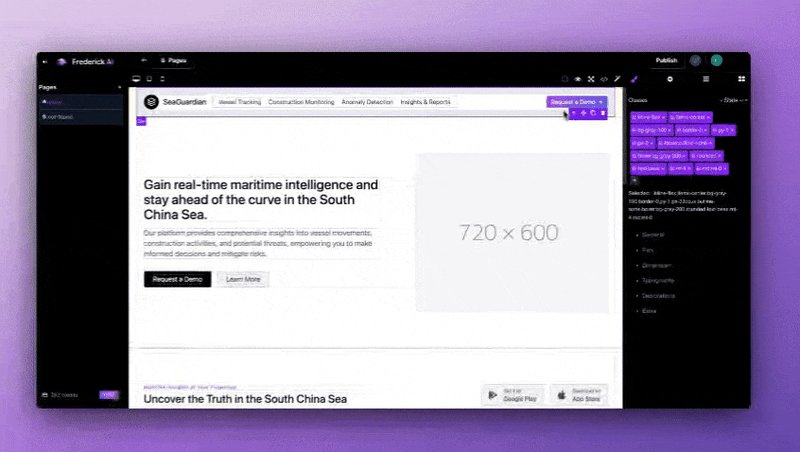
Once you have launched your idea, Frederick creates a new landing page for you. By default the landing page comes with a free subdomain. The website is not immediately published by default in case you want to review the changes before going live. To publish the new landing page all you need to do is click on the Publish button and click on the second publish button again. After the publishing is complete, you will receive a confirmation message. You can look at the changes by clicking on “Open Link” or by clicking on the publish website button from before, you will then see your subdomain link ready for you to use.

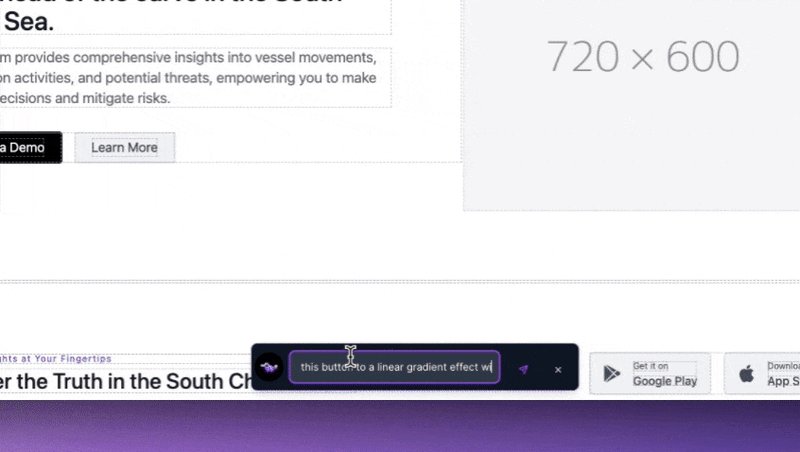
Update different sections of your website with plain english
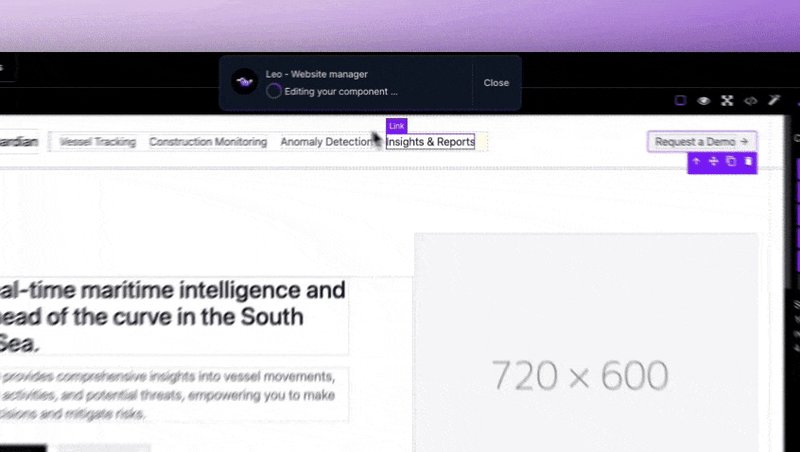
If you want an effortless way to modify different sections of your landing page without having to learn how to use the website builder, just select a website component and tell Leo, our AI website manager, what to do.
Leo understands plain English, so you can provide instructions using the magic wand feature. He will update the website for you, focusing on the component you selected before pressing the magic wand button.
You can ask Leo to adjust the position of your text, change the style of your components, or anything else you can imagine, there are no limits.

Create a new website page
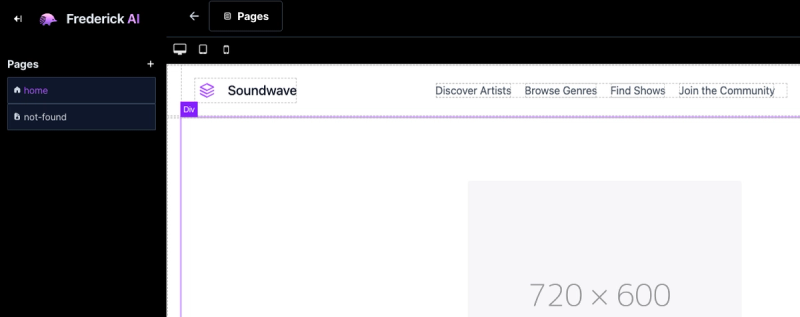
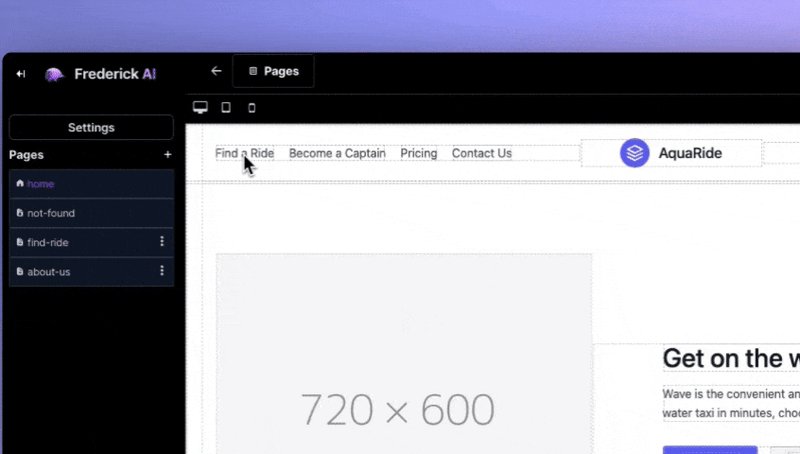
By default, when you launch, you get a single home page and a not-found page. You can edit different pages by clicking on the items below the pages header located on the left sidebar. Note that the home page and the not-found page cannot be deleted. This ensures that if your users navigate to a nonexistent page, a default page will be displayed to improve their user experience.
To create a new page, simply click the plus sign button next to the Pages header. A blank page will appear, allowing you to drag and drop multiple blocks or components to customise your page.

Dragging and dropping multiple components for your website
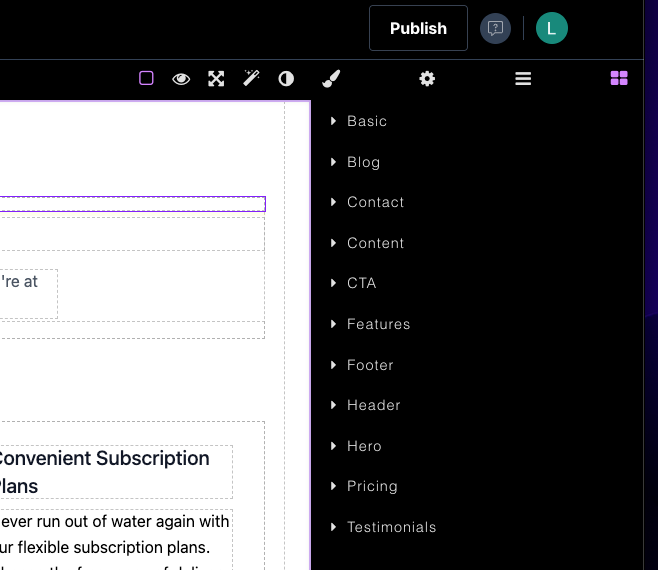
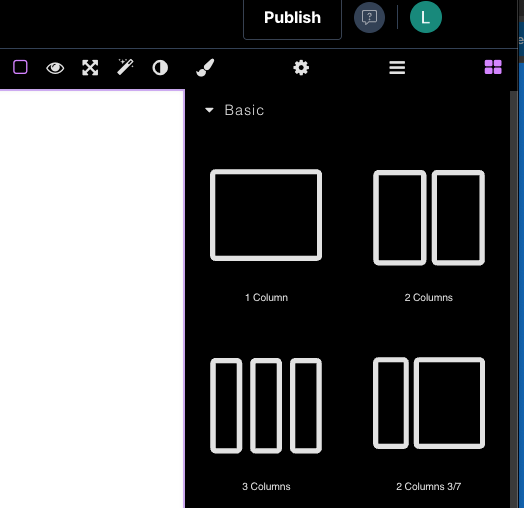
To drag and drop multiple components onto your website, click the components button at the top right of the editor.
We have provided a variety of ready-to-use components, organised by category. The basic section contains all the building blocks you need to create a website, including components like images, columns, text, links, videos, and maps.
There are various categories for every section your website might need, such as Blog, Contact, Content, Call to Action (CTA), Features, Footer, Headers, Hero, Pricing, and Testimonials.
At Frederick AI, we like to prototype new websites by dragging and dropping components onto a new page and then asking Leo to make the necessary changes based on your business use case.
This significantly speeds up the process. Try it and let us know what you think.

Reference links from one page to another
Now, let’s say you have created multiple pages and want to link them together. The easiest way to do this is to go to the first page where you want to add the link to the second page. Click on the component you want to link. If the component is a link-type component, you can click on it and go to the settings page. You can then add the name of your second page inside the Href input bar.
For example, if you have three pages: Home, Not Found, and Find Rides, and you want to link one of the header buttons to “Find Rides”, simply click on the button and add the name of the “Find Rides” page in the Href input bar.

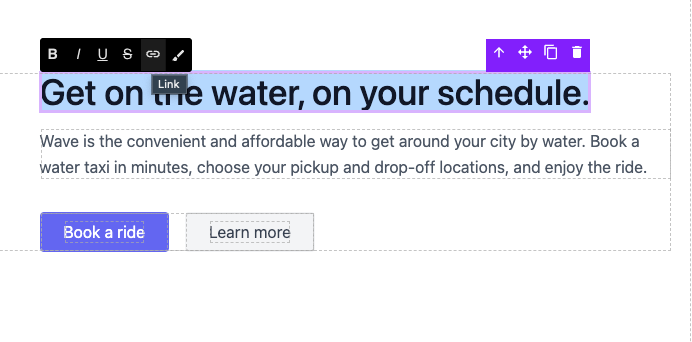
Another option is to link the text within a component. To do this, select the text, then click on the link icon that appears in the black bar above the component. On the right side, you will see the settings page with the option to input the Href. Add the name of your page there.

That's it! Congratulations, you now know how to link multiple pages together!.
Style your components
To change the style of your components, you have two options: you can either ask Leo for the updates as described previously, or you can select a component and click on the brush icon at the top right side of the page. You will then see a few options to edit your component.

If you are a CSS and HTML guru, you can use TailwindCSS to update the classes and change the component's appearance. Otherwise, you can use other sections such as General, Dimensions, Typography, Decorations, and Extra to change colors, align components, and adjust their positions.
Here is a quick summary of each section:
General: Change the display and position of the component.
Dimensions: Adjust the margin, padding, width, and height of the component.
Typography: Modify the color, font family, and other text-related properties.
Decorations: Change the background color, border radius, and border color of the component.
Full website view
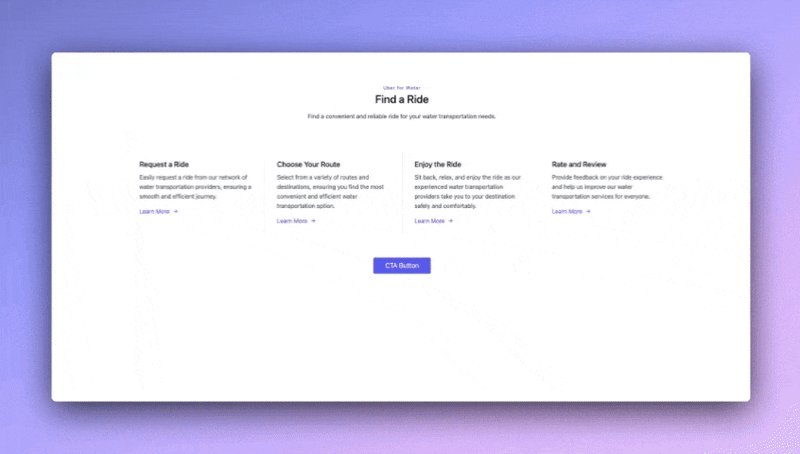
Before taking your changes live, you can preview your website in full page mode by following these steps:
Click the expand button (four arrows) to switch the editor to full mode.
To focus the view on the page only, click the eye button.
To exit this view, either press the Esc key on your keyboard or click the black button in the top left corner of the page.

Conclusion
Launching and managing your website with Frederick AI is designed to be as easy and intuitive as possible. From publishing your initial landing page to updating sections in plain English, creating new pages, and customising your site through drag-and-drop components, our tools empower you to build and maintain your online presence effortlessly.
Leo, our AI website manager, is always ready to assist you with updates, ensuring that even those with minimal technical skills can make the most out of their websites. Linking pages, styling components, and previewing changes before going live are all made easy, allowing you to focus on your business while we handle the intricacies of web design.
At Frederick AI, we are dedicated to ensuring your startup's success. Whether you're creating your first landing page, building a business plan, or conducting market research, our tools are here to help. Explore our features and discover how we can bring your ideas to life. Happy building!

